vscode怎样打开终端 使用命令行
本文共 314 字,大约阅读时间需要 1 分钟。
摘自:
vscode怎样打开终端 使用命令行
听语音
- 原创
- |
- 浏览:35234
- |
- 更新:2018-07-27 15:02
-
1
-
2
-
3
-
4
-
5
-
6
前端开发现在也需要配合许许多多的命令。
今天大哥哥我就来用实际操作经验告诉大家vscode怎样打开命令行终端。
工具/原料
-
电脑
-
visual studio code
方法/步骤
-
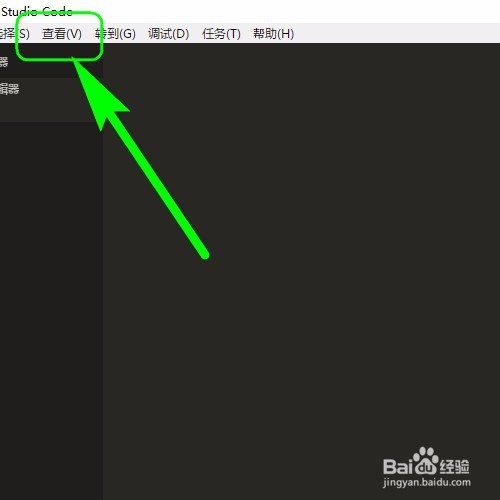
打开vscode后点击查看V这个菜单便哦了。

-
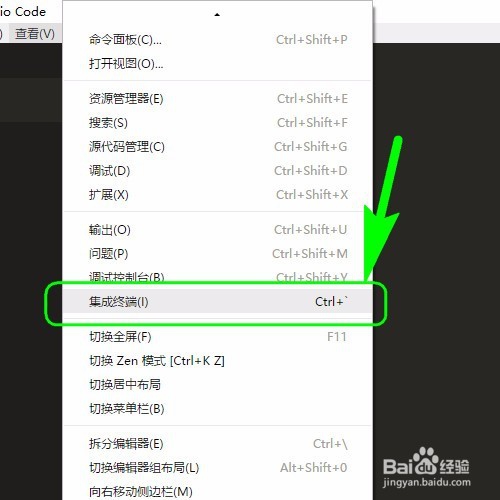
然后下方就能够看到有这个命令行终端的菜单了。

-
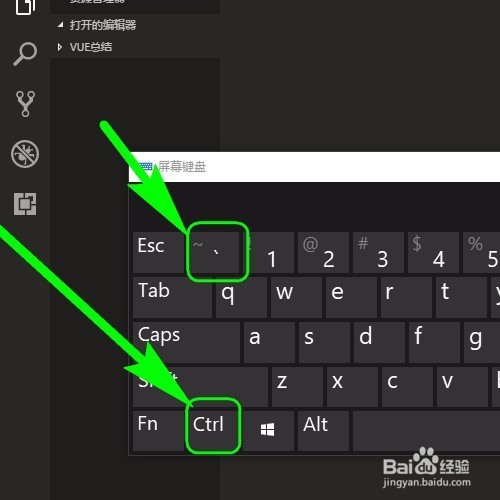
vscode的终端调用键就是这两个Ctrl和波浪号了。

-
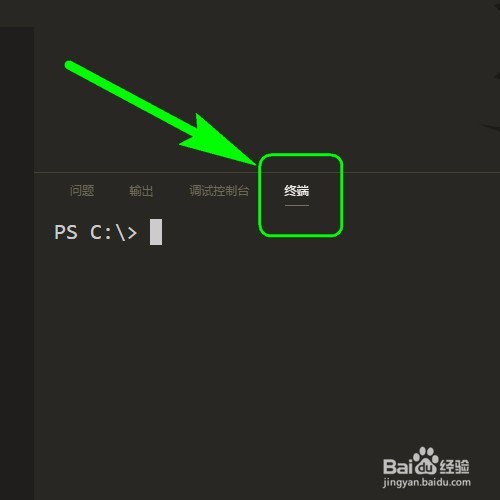
之后在下方或右侧就能够看到打开的命令行终端工具了。

-
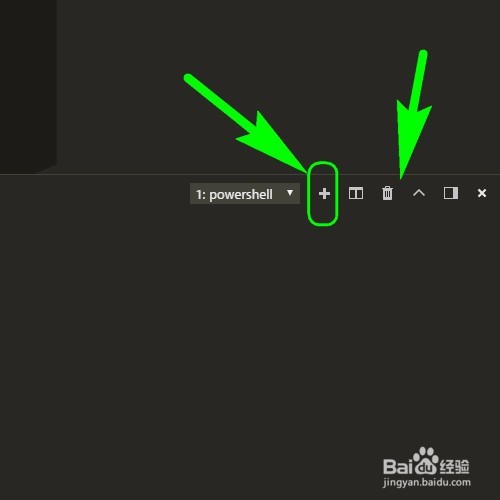
然后可根据需要增加或删除命令行终端界面。

-
6
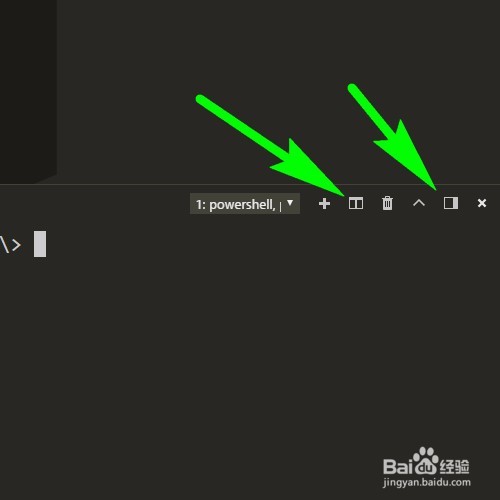
或者是根据个人情况调整命令行终端的布局方式。

END
转载地址:http://wumni.baihongyu.com/
你可能感兴趣的文章
miracleApp
查看>>
JavaScript的Array类型总结
查看>>
JavaScript中的Number类型、String类型、Global对象、Math对象总结
查看>>
JavaScript中的Function类型总结
查看>>
React-Native 开发(二) 在react-native 中 运用 redux
查看>>
awesome-vue
查看>>
Vue2.0学习笔记
查看>>
vue-zhihu-daily知乎日报
查看>>
JavaScript的6种继承方式
查看>>
写一个迷你Redux
查看>>
正确使用react的refs/props/state及其它
查看>>
技术 | Vue2.0 实践,顺手撸了一个小项目
查看>>
React.js学习笔记
查看>>
【react-router】从Link组件和a标签的区别说起,react-router如何实现导航并优化DOM性能?
查看>>
redux-form的学习笔记
查看>>
React Native 开发技术周报第22期 - 重点神器 Storybook 和 Expo 推荐
查看>>
React构建单页应用方法与实例
查看>>
webpack独立打包与缓存处理
查看>>
Redux状态管理方法与实例
查看>>
React Native优秀的第三方插件(Android & iOS)
查看>>